微信小程序配置说明
配置微信小程序前要先配置ssl证书,让网站支持https访问
配置教程:http://www.kfenlei.com/bbs/showtopic-3569.html
1、申请小程序和认证
https://mp.weixin.qq.com打开微信小程序注册页面,按照提示注册和认证小程序
2、下载框分类小程序代码
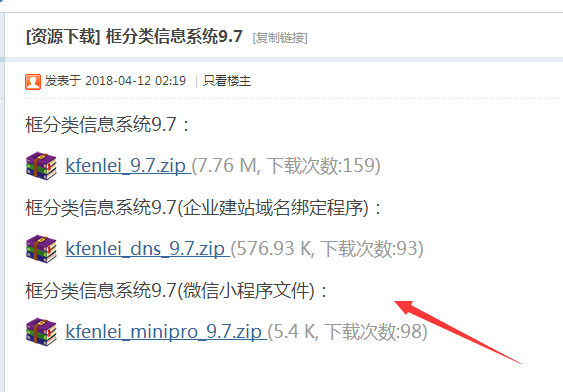
打开框分类官网www.kfenlei.com,点击系统下载。


下载微信小程序文件,下载后解压到本地,我们这里选择D:\微信小程序
3、下载安装微信开发者工具,发布小程序
下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html?t=2018413
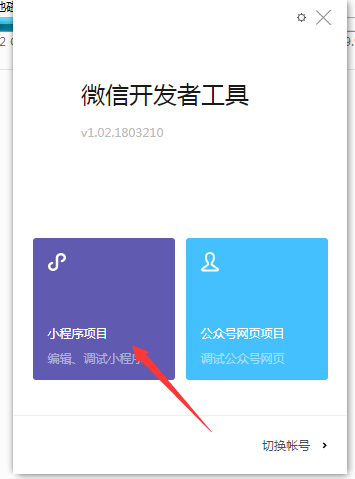
安装好后打开


选择小程序项目


点击加号,建立小程序


项目目录选择刚才解压的框分类小程序目录,这里选择D:\微信小程序
AppID填写小程序的AppID
项目名称填小程序的名称
确定


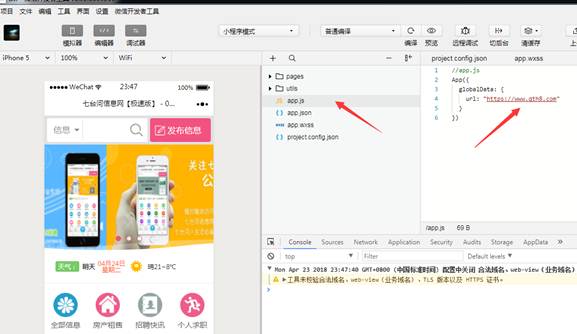
点击app.js文件,将网站域名修改成你自己的域名
必需是https://开头


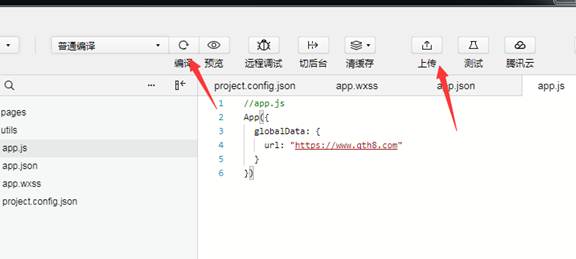
点编译
点上传


版本号和项目备注随便填。
打开微信平台https://mp.weixin.qq.com,登录小程序账号


设置


开发设置


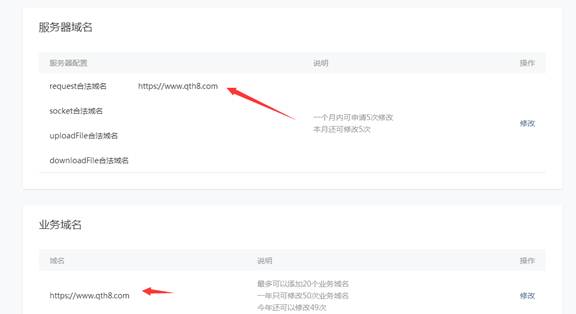
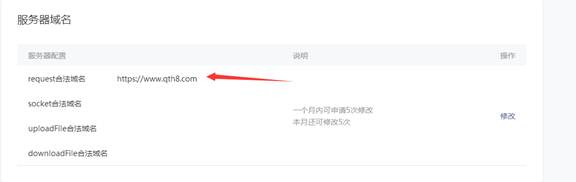
Request合法域名和业务域名填 https://您的域名


开发管理


提交审核


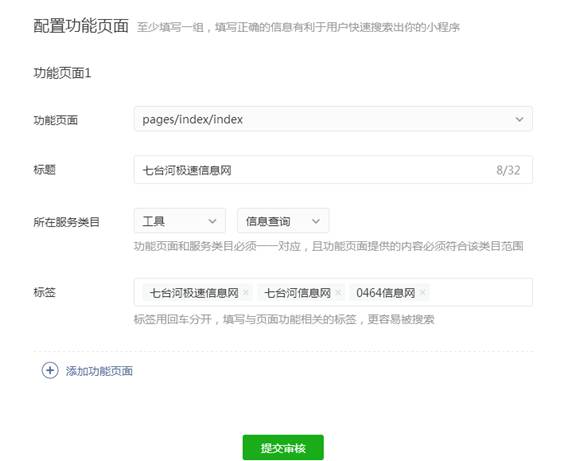
功能页面:pages/index/index
标题填您小程序的名子
所在服务类目:工具– 信息查询
标签可以填10个关键词,用于搜索您的小程序
点提交审核
一般第二天会审核通过,通过后,在开发管理中的审核版本中点发布,小程序就上线了


在设置中,可以保存小程序码


4、配置小程序中的微信支付和访问权限
登录微信平台
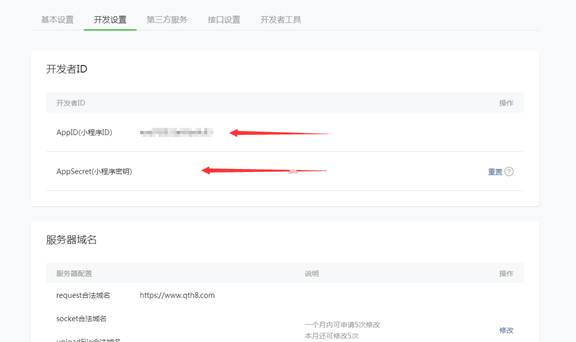
设置– 开发设置


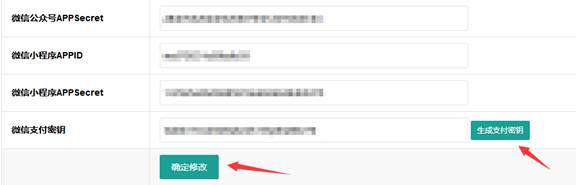
APPID和APPSecret 填写到网站后台 支付设置 – 接口配置中的微信小程序APPID和 微信小程序APPSecret




服务器域名 request合法域名填 https://您的域名




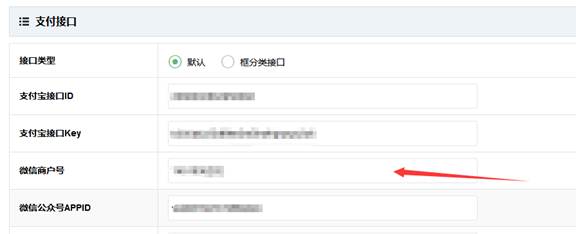
网站后台支付管理 接口配置
点生成支付密钥,复制生成好的密钥,确定修改
打开登录微信支付商户平台
https://pay.weixin.qq.com
登录


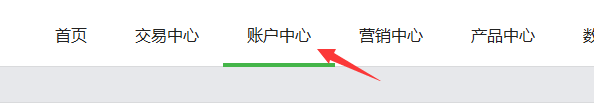
账户中心


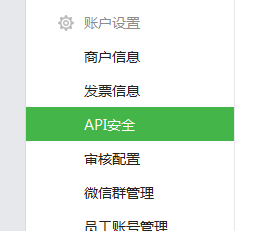
API安全


设置密钥
填写刚才生成的密钥


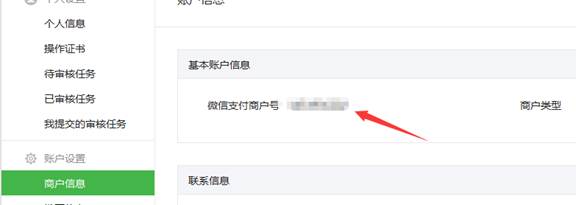
商户信息找到微信支付商户号复制填写到 网站后台 接口配置 微信商户号


注:之前配置过公众号微信支付的不需要重复操作


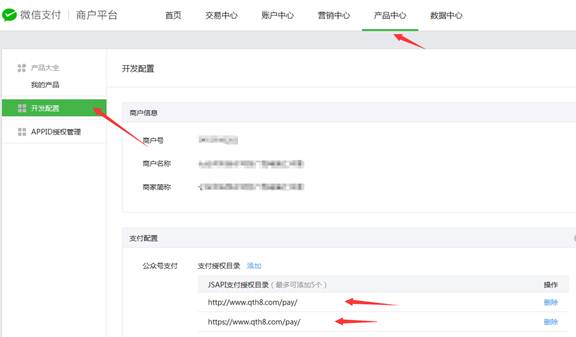
产品中心
开发配置
支付配置公众号支付授权目录
添加两个
https://域名/pay/
http://域名/pay/
配置好后,小程序中就支持微信支付了