手机首页幻灯片设置教程,让你的手机网站大气好看
阅读:1.74万
评论:5
点赞:98
2019-08-27
首先看效果,如图
在教程的底部还附送有幻灯片的图片素材供大家使用

在天气上面显示的就是首页幻灯片,下面说一下设置方法
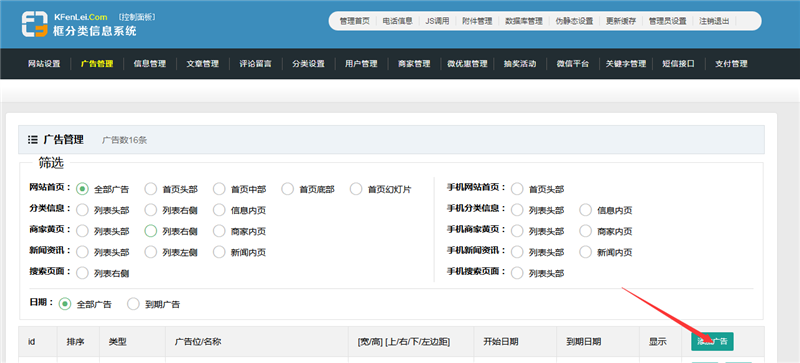
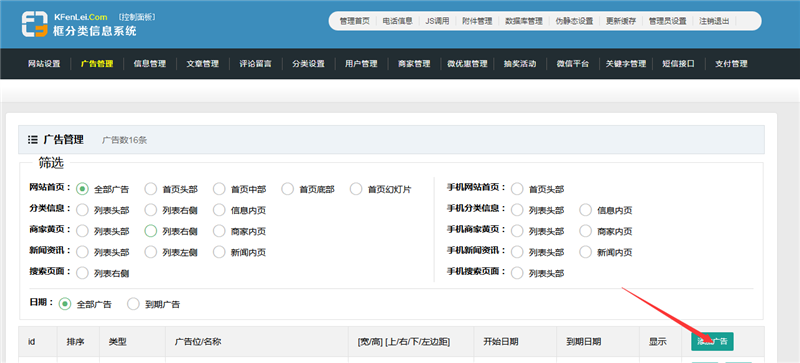
首先登录框分类信息系统网站后台,点击广告管理,点击添加广告

广告位选择手机头部
类别选择幻灯片
广告名称自己写一个,方便自己识别
然后点图片后面的上传,选择一张图片,然后上传,链接可以写也可以不写,就是点击这张图片跳转的链接地址,如果开通了微信小程序,最好不要链接其它网站,因为在小程序中打不开这些外部链接

图片和链接都填好后,点添加

这样,幻灯片的一张图片就添加好了

然后可以继续添加图片,图片数量不限制,但最好在10张以内,同时可以通过点上移下移调整图片的排序,不想要的图片可以点删除。图片都添加好后,下面设置幻灯片的大小

排序不用填,大小这里,宽度设置为100,后面的单位选择%号,即100%的意思,因为手机屏幕大小都是不一样的,所以直接设置成100%,高度设置为210,单位为像素。大家也可以根据自己想要的效果自己调整高度。
边距都设置为0,
然后点击添加广告,这样首页幻灯片就添加好了,打开自己的手机网站看看效果吧
下面附送一些图片素材供大家使用,直接在图片上右键另存为到本地就可以用了





在教程的底部还附送有幻灯片的图片素材供大家使用

在天气上面显示的就是首页幻灯片,下面说一下设置方法
首先登录框分类信息系统网站后台,点击广告管理,点击添加广告

广告位选择手机头部
类别选择幻灯片
广告名称自己写一个,方便自己识别
然后点图片后面的上传,选择一张图片,然后上传,链接可以写也可以不写,就是点击这张图片跳转的链接地址,如果开通了微信小程序,最好不要链接其它网站,因为在小程序中打不开这些外部链接

图片和链接都填好后,点添加

这样,幻灯片的一张图片就添加好了

然后可以继续添加图片,图片数量不限制,但最好在10张以内,同时可以通过点上移下移调整图片的排序,不想要的图片可以点删除。图片都添加好后,下面设置幻灯片的大小

排序不用填,大小这里,宽度设置为100,后面的单位选择%号,即100%的意思,因为手机屏幕大小都是不一样的,所以直接设置成100%,高度设置为210,单位为像素。大家也可以根据自己想要的效果自己调整高度。
边距都设置为0,
然后点击添加广告,这样首页幻灯片就添加好了,打开自己的手机网站看看效果吧
下面附送一些图片素材供大家使用,直接在图片上右键另存为到本地就可以用了






 155-6153-2279
155-6153-2279 微信客服
微信客服



 黑公网安备 23090402000014号
黑公网安备 23090402000014号