微信中关注公众号弹窗代码
阅读:1.66万
评论:0
点赞:10
2021-03-05
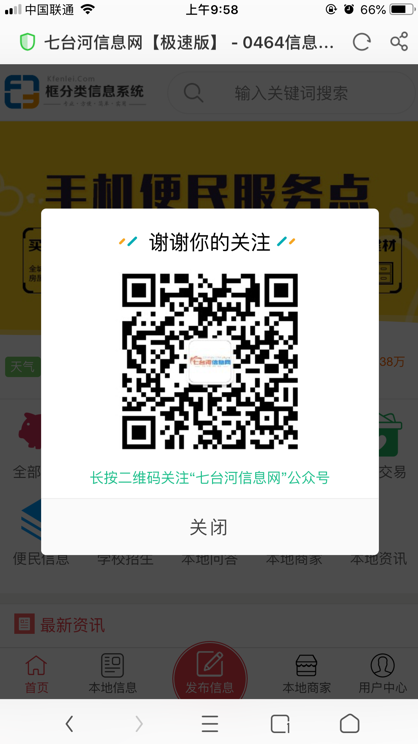
说明:本代码只在微信中访问时才会弹出,每个访客一周只弹出一次
效果图:

使用方法:登录网站后台 - 广告管理,添加一个手机首页广告(如果要在其它页面显示,就添加对应页面的广告)广告类别选择“代码”
广告名自己写一个就可以
把下面的代码粘贴进去,宽度高度都不用填,添加广告就可以了
注意:代码中的${WebName}要换成你的网站名字
代码如下
<style type="text/css">
.kffixedgzhbg{width:100%;height:100%;background:#000; position:fixed;top:0;left:0;z-index:1000; opacity:0.7;filter:alpha(opacity =70); display: none;}
.kffixedgzhbox{height:auto; width:80%; min-height:300px; color:#444444; z-index:2000; margin:auto; position:fixed; left:50%; top:50%; transform:translate(-50%,-50%); border-radius:5px; background-color:#FFFFFF; text-align: center; overflow: hidden; display: none;}
.kffixedgzhbox .title{ font-size: 20px; line-height: 35px; color: #000000; margin-top: 15px;}
.kffixedgzhbox .title em{ background: url("/images/ico_title1.png") no-repeat 0px 10px; margin: 0px 5px; background-size: 20px; display: inline-block; width: 25px; height: 24px;}
.kffixedgzhbox .title em:last-of-type{background-image: url("/images/ico_title2.png");}
.kffixedgzhbox .title1{ font-size: 14px; line-height: 20px; color: #1fbf8c; margin-bottom: 10px;}
.kffixedgzhbox .qrcode{ width: 200px; margin: auto;}
.kffixedgzhbox .qrcode img{ width: 200px;}
.kffixedgzhbox .close{ border-top:1px solid #efefef; line-height: 55px; font-size: 18px; letter-spacing: 2px; background-color: #fafafa;}
</style>
<div class="kffixedgzhbg"></div>
<div class="kffixedgzhbox">
<div class="title"><em></em>谢谢你的关注<em></em></div>
<div class="qrcode"><img src="/template/images/qrcode/gzh.png" /></div>
<div class="title1">长按二维码关注“${WebName}”公众号</div>
<div class="close">关闭</div>
</div>
<script type="text/javascript" src="/js/m.js"></script>
<script type="text/javascript">
function getCookie(name)
{
var arr = document.cookie.match(new RegExp("(^| )"+name+"=([^;]*)(;|$)"));
if(arr != null) return unescape(arr[2]); return "";
}
function setCookie(name,value,Days)
{
var exp = new Date();
exp.setTime(exp.getTime() + Days*24*60*60*1000);
document.cookie = name + "="+ escape (value) + ";path=/;expires=" + exp.toGMTString();
}
$(function(){
var ua = navigator.userAgent.toLowerCase();
if (ua.match(/MicroMessenger/i) == "micromessenger")
{
if(getCookie("fixedgzh")=="")
{
setCookie("fixedgzh","1",7);
$(".kffixedgzhbg").show();
$(".kffixedgzhbox").show();
}
}
$(".kffixedgzhbox .close").on("click",function(e){
$(".kffixedgzhbg").hide();
$(".kffixedgzhbox").hide();
});
});
</script>
 155-6153-2279
155-6153-2279 微信客服
微信客服


 黑公网安备 23090402000014号
黑公网安备 23090402000014号